Facebook pages are being added every minute but how do you make yours stand out in the crowd?
Here are the key items to that EVERY page should have.
1. It’s own Username so you can promote it with the short url
Tip: Once your page has 25 fans go to http://www.facebook.com/username/. Select the page, enter the preferred username and check it’s availability.
(If you don’t have 25 fans use the “Suggest To Friends” link on your page)
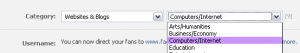
2. Category and subcategory, which will change what kind of info is included in your Page’s description.
Tip: Click “Edit Page,” then “Basic Information” to select your category and subcategory.

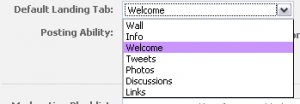
3. Welcome Tab, which allows you to greet new fans with a nice warm welcome.
Tip: Install Static FBML by clicking on “Add to my Page” in the upper-left. Go to your Page and click the link, “Edit Page” & scroll down until you see “FBML”. Click on the “Application Settings” link. Click “add” next to the Tab field and click Okay. You’ve now just added a blank Tab called “FBML” to your Page. Customize Away.
After you create you Welcome tab, click “Edit Page,” then “Manage Permissions” to select your new Default Landing Tab.

4. Featured Photos. Just like profile page fan pages now have the top photo strip to allow you to feature the photos you want. The main difference is that on fan pages the photos are random.
Tip: Select photos that relate to your page/business.
5. Add Some Apps. Pages can have have different apps installed for fans to check out.
Tip: Only add apps that relate to your page. Have a YouTube video? Well there’s an app for you to allow the posting of YouTube videos on your page. One of my favorite apps is Social Tweet, which not only pulls your tweets from Twitter but you let you fans post to Twitter from your page.
6. Quality Content. Just because you post updated every 30 minutes doesn’t mean your fans are interested. Just like everything else it’s all about the Quality not the Quantity
What other items do you think Facebook pages should have?